
So is this true? Some critics (mostly publishers) say that it will help Google dominate the web. But we can't jump to any conclusions by just considering one perspective.
To help us out, I have divided this article into three sections, so we can consider AMP from three different perspectives.
The first considers the perspective of publishing sites and the people who maintain them. The second considers the perspective of the user. And the final perspective considers Google's take on it, as a search engine.
If you think about AMP from all these angles, you will be able to make the right decision for your website.
Because of this, this article doesn't have a straightforward conclusion as to whether you should or shouldn't use AMP. That's up to you, in the end. This article will just help you to move in the proper direction.
Let's look at our first perspective.
Publishing sites and their maintainers
AMP was launched in 2015, which means it's just 5 years old. So people and sites who have been publishing long before that time might worry that all their articles will suddenly become outdated. But that's not the case. Still, like big companies, they want to resist change.
Their criticism is completely valid from their perspective, as Google AMP has some strict conditions that must be met. For example:
Forget JavaScript (though there are some workarounds). Traditional use of JavaScript is not allowed at all.
If you are creating an AMP version of a page, the AMP version and the canonical page (the original page) should have identical design and functionality.
You can't use external CSS, but instead you have to inline everything. Since that would be inefficient, a customized library is preferable.
This is a minimal AMP page from the Google AMP docs:
<!DOCTYPE html> <html ⚡> <head> <meta charset="utf-8" /> <title>Sample document</title> <link rel="canonical" href="./regular-html-version.html" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" /> <style amp-custom> h1 { color: red; } </style> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Article headline", "image": ["thumbnail1.jpg"], "datePublished": "2015-02-05T08:00:00+08:00" } </script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" ></script> <script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js" ></script> <style amp-boilerplate> AMP boilerplate CSS / </style> <noscript ><style amp-boilerplate> body { -webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none; } </style></noscript > <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Sample document</h1> <p> Some text <amp-img src="sample.jpg" width="300" height="300"></amp-img> </p> <amp-ad width="300" height="250" type="a9" data-aasize="300x250" data-aaxpubname="test123" data-aax_src="302" > </amp-ad> </body> </html>
Apart from the contents of the body tag, the rest is the minimal amount of code you need to be a valid AMP page.
Anything that can slow down the webpage is either not allowed or has a different format. For example, images have to use the <amp-img> tag instead of just the <img> tag. Similarly iframe and video tags have a different format.
You have complete freedom to use CSS inline the way you want to, except for some CSS animations (as it slows down the page).
If your canonical page has lots of dynamic stuff, like signup forms and carousels, then you will have a hard time creating an identical AMP version.
If you want to avoid that trouble, you are left with two options: either make your canonical page super simple or discard the canonical page and use just an AMP page.
This is what bothers most publishing sites and the people who manage them: Google will have immense control over the internet, which goes against the concept of net neutrality.
Google says it does not favour AMP pages in search results. However, there are rich cards which are only possible via AMP. So, in a way, Google is indirectly forcing you to use AMP to survive.
 AMP also allows only one ad per page, which might affect ad revenue, considering that all your organic traffic will see the AMP version. There is limited support for other ad networks.
AMP also allows only one ad per page, which might affect ad revenue, considering that all your organic traffic will see the AMP version. There is limited support for other ad networks.
You also can't use other analytics providers other than the ones supported.
All these points need to be considered before you make a decision.
But it's not all bad news. Now let's talk about the benefits publishers recieve:
Google shows AMP pages from an AMP cache, which drastically reduces bandwidth usage on the publisher's server. This may or may not be beneficial to you.
Your website will load really fast, because of the severe limitations of AMP. So there is nothing to slow it down. Google also preloads webpages before someone clicks them, so the load time is negligible, apparently.
Your website can appear as rich cards, or carousels if properly configured, which increases the click through rate.
Now the most important thing: AMP implies that your website should be strictly mobile-friendly. And being mobile-friendly is such a necessity these days that websites can't ignore it, AMP or not.
So we've looked at Google AMP from the perspective of publishers. In the end, if you have a web app with a lot of functionality, I wouldn't suggest that you go for AMP. Now, let's move on to the second perspective.
Users
Publishers are the ones who might have trouble implementing AMP on their pages.
As a user, your primary motive is to surf the web. Not many mobile users have great internet speed and a non mobile-friendly and slow website with slow internet speed is the worst combination.
If you are searching for something online, your first priority is getting a result. Not all websites are fast, and even though they may have great content, they will likely suffer if they're slow to load. But Google AMP helps them to be fast and accessible.
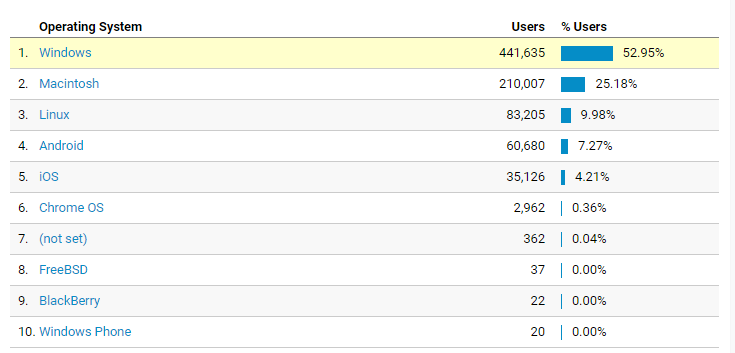
A significant portion of any audience these days is made up of mobile users. For example, check out the user distribution of freeCodeCamp based on operating system:
 So, the users are the ones who are and should be benefitting from AMP. Google is a user-centered company. Each and every decision it makes will benefit its users.
So, the users are the ones who are and should be benefitting from AMP. Google is a user-centered company. Each and every decision it makes will benefit its users.
As a user, if you are searching for something, you have a very little attention span. You have a whole list of results to go through. If a website doesn't load within 5 seconds, you will most likely move on to the next result.
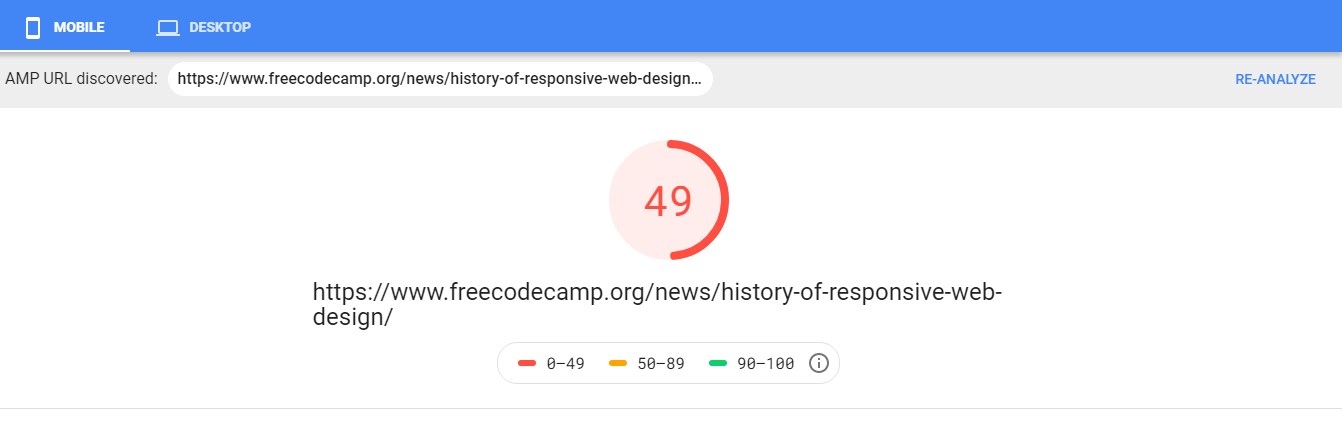
Let's try to compare the performance difference between the AMP and non-AMP versions of one of my freeCodeCamp articles.
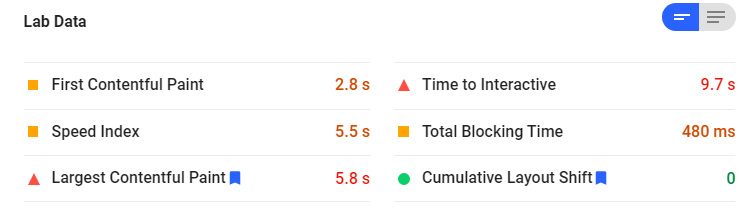
This is the non-AMP version on a mobile device:
 The non-AMP version works fine on desktop (score of 94) but that's because desktops have faster load times compared to mobile devices. But the non-AMP version is pretty slow on mobile devices.
The non-AMP version works fine on desktop (score of 94) but that's because desktops have faster load times compared to mobile devices. But the non-AMP version is pretty slow on mobile devices.
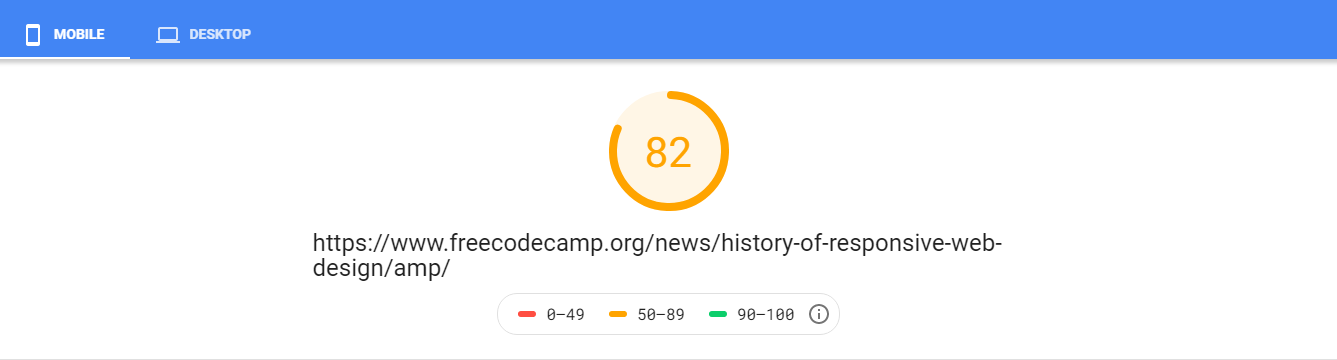
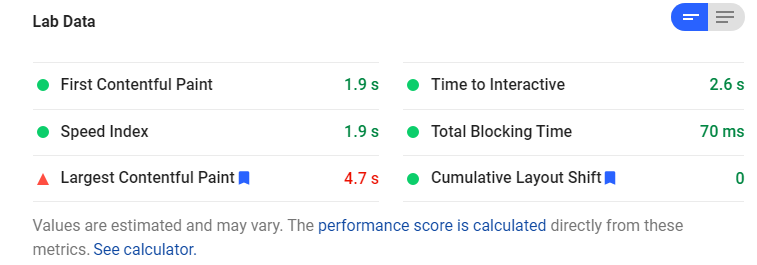
Now let's test the AMP version:
 It's much better than the non-AMP version, especially on mobile. And the desktop score got boosted too (98 this time). This makes it clear that AMP is faster.
It's much better than the non-AMP version, especially on mobile. And the desktop score got boosted too (98 this time). This makes it clear that AMP is faster.
But the major performance boost is because Google preloads the results which makes the load time negligible. The load times for the AMP version and Non-AMP version were as follows:

 You can see the performance boost you get if you use AMP. And as a user, it's beneficial to you. You don't want to wait for results, you just want to get the answer real quick. And Google tries its best to find the answers for you so that you don't have to search manually.
You can see the performance boost you get if you use AMP. And as a user, it's beneficial to you. You don't want to wait for results, you just want to get the answer real quick. And Google tries its best to find the answers for you so that you don't have to search manually.
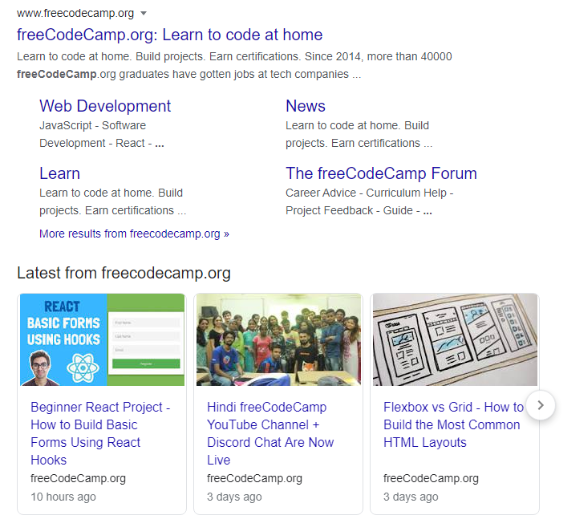
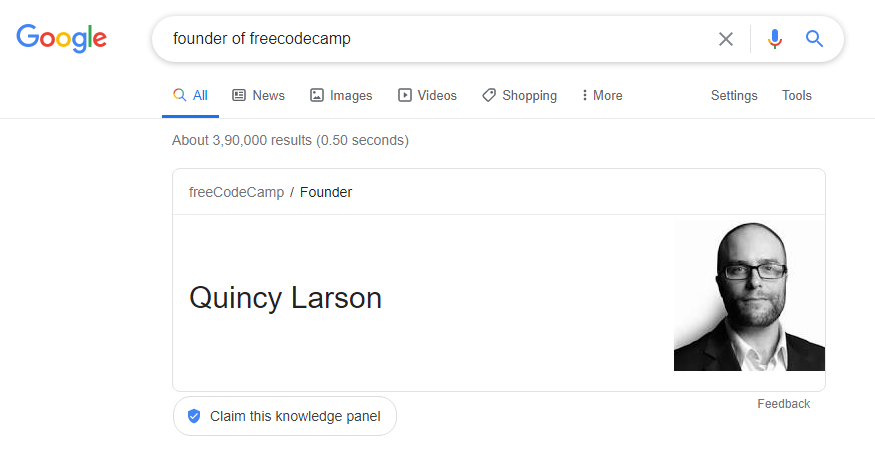
Google even shows featured snippets for most queries so that you don't even have to open the webpage. Here's an example:
 As you can see, Google tries it's very best to answer questions and make your experience faster. AMP is just a way to make it even faster for users who just want to find an answer quickly.
As you can see, Google tries it's very best to answer questions and make your experience faster. AMP is just a way to make it even faster for users who just want to find an answer quickly.
AMP also makes sure a page looks the same across platforms and browsers, thus removing many limitations of web design. So from a user's perspective, AMP is an absolute win.
Now let's move on to the third, and the most important perspective for our purposes.
Google, as a search engine
Before discussing this perspective, let's summarize what Google AMP really does:
Accelerated Mobile Pages or AMP as the name suggests is a way of designing web pages to improve user experience especially on mobile devices. These pages have workarounds for things that can possibly slow down a page.\ \ There are plugins for most dynamic elements like carousels, dynamic lists, forms, and embeds. The content is served from the AMP cache which, combined with preloading, creates a fast loading effect.
There is no one guide for designing a webpage. You have HTML, CSS and your creativity and a blank canvas.
That being said, there are some good artists and some bad artists. If there was a guide to how every page should be, there would be way less variation across pages.
Still, there is the concept of Semantic HTML which helps us organize our web pages.
Semantic HTML is the practice of using meaningful tags for certain parts of a webpage instead of using general
<div>and<span>tags for everything. For example, using<h1>for headings,<nav>for navigation,<header>and<footer>for headers and footers, respectively.
So, using <header> is much better than using something like <div class="header">
If every web page was forced to use such conventions, search engines would easily be able to identify what the main content was and display much better results. But, you can't force everyone to use such conventions.
To simplify extracting information from webpages, Google encourages developers to use Structured Data. This is an organised form of what is present on the webpage. For example the structured data of this article is the following:
{ "@context": "https://schema.org", "@type": "Article", "publisher": { "@type": "Organization", "name": "freeCodeCamp.org", "logo": { "@type": "ImageObject", "url": "https://www.freecodecamp.org/news/content/images/2019/11/fcprimarylarge_24X210.svg", "width": 210, "height": 24 } }, "author": { "@type": "Person", "name": "Abhishek Chaudhary", "image": { "@type": "ImageObject", "url": "https://www.freecodecamp.org/news/content/images/2020/08/image.jpg", "width": 2000, "height": 2000 }, "sameAs": [ "https://theabbie.github.io", "https://www.facebook.com/abhishek.vice.versa", "https://twitter.com/theabbiee" ] }, "headline": "Is Google AMP the right choice for your website?", "url": "https://www.freecodecamp.org/news/p/efcffd53-9fa2-49ba-a144-9c627fde4d86/", "image": { "@type": "ImageObject", "url": "https://images.unsplash.com/photo-1533292362155-d79af6b08b77?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=2000&fit=max&ixid=eyJhcHBfaWQiOjExNzczfQ", "width": 2000, "height": 1333 }, "description": "Accelerated Mobile Pages or AMP is an open-source initiative by google. In there words the motive is to "make the web better for all". Whether it's actually true or not is highly debatable, Some critics (mostly publishers) say that this will make Google dominate the web. But we can't jump", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.freecodecamp.org/news/" } }
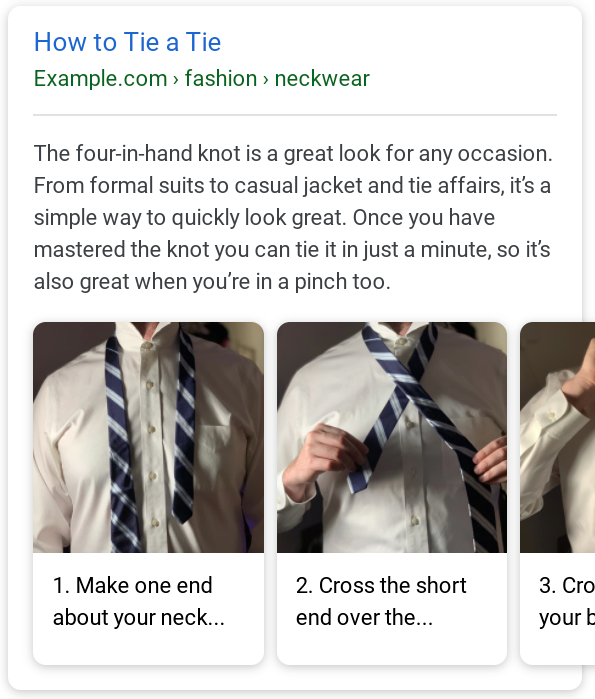
Google doesn't rely on this alone, as people might misuse it. But it helps Google understand what is present on the page. These can also help in displaying rich results, for example:
 The good thing about AMP is that it encourages developers to use structured data. Also, due to the severe limitations, the page has a much cleaner design. This makes the task of search engines much easier.
The good thing about AMP is that it encourages developers to use structured data. Also, due to the severe limitations, the page has a much cleaner design. This makes the task of search engines much easier.
And almost everyone would agree that cleaner, faster webpages are also important in general.
So how do you decide?
In this article, we saw that AMP is beneficial to both users and Google, and can also be beneficial to publishers if they don't resist change. And everyone is a user at some point.
If you hate slow, non mobile-friendly websites, think about how other users feel, too. A cleaner internet is always better.
That being said, if your only motive is to create a clean and fast webpage, you can do so without AMP too. Just avoid unnecessary components and design efficiently.
This article was an overview of AMP, and its pros and cons. Now you know why it may or may not be useful to you. And just a note - freeCodeCamp uses AMP, and it's great. I hope you make a good decision for your site.
I hope you liked this article. You can find me at my internet home theabbie.github.io. Thank you for reading.

